codeye
AI-powered SWE agent to help you quickly ship quality software, built right into Visual Studio Code.
Codeye is a revolutionary Visual Studio Code extension and CLI that transforms your coding experience. Designed to boost developer productivity by 10x, Codeye can generate entire software projects, install developer tools, manage servers, and much more—all from simple text prompts.
- AI-Powered Code Generation: Generate code snippets or entire projects effortlessly.
- Automated Software Installation: Quickly set up developer tools and environments.
- Server Management: Easily deploy and manager stack, servers across languages.
- Seamless Integration: Works directly within your favorite code editor, Visual Studio Code.
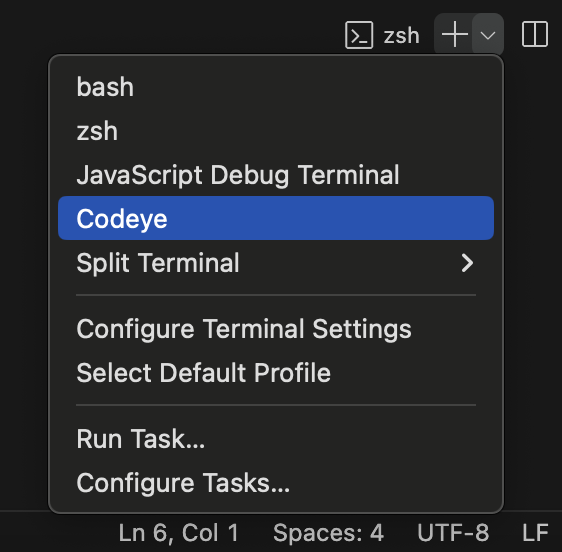
There are many ways you could launch Codeye once installed.
- Install Codeye: Search for Codeye in the Visual Studio Code Extensions tab or visit the Visual Studio Marketplace for quick installation.
-
Select AI Model: Navigate to
Settings>Extensions>Codeyeand choose you desired AI model. - Enter Credentials: Enter your Anthropic, Google AI Studio or OpenAI credentials based on the selected model.
- Hit
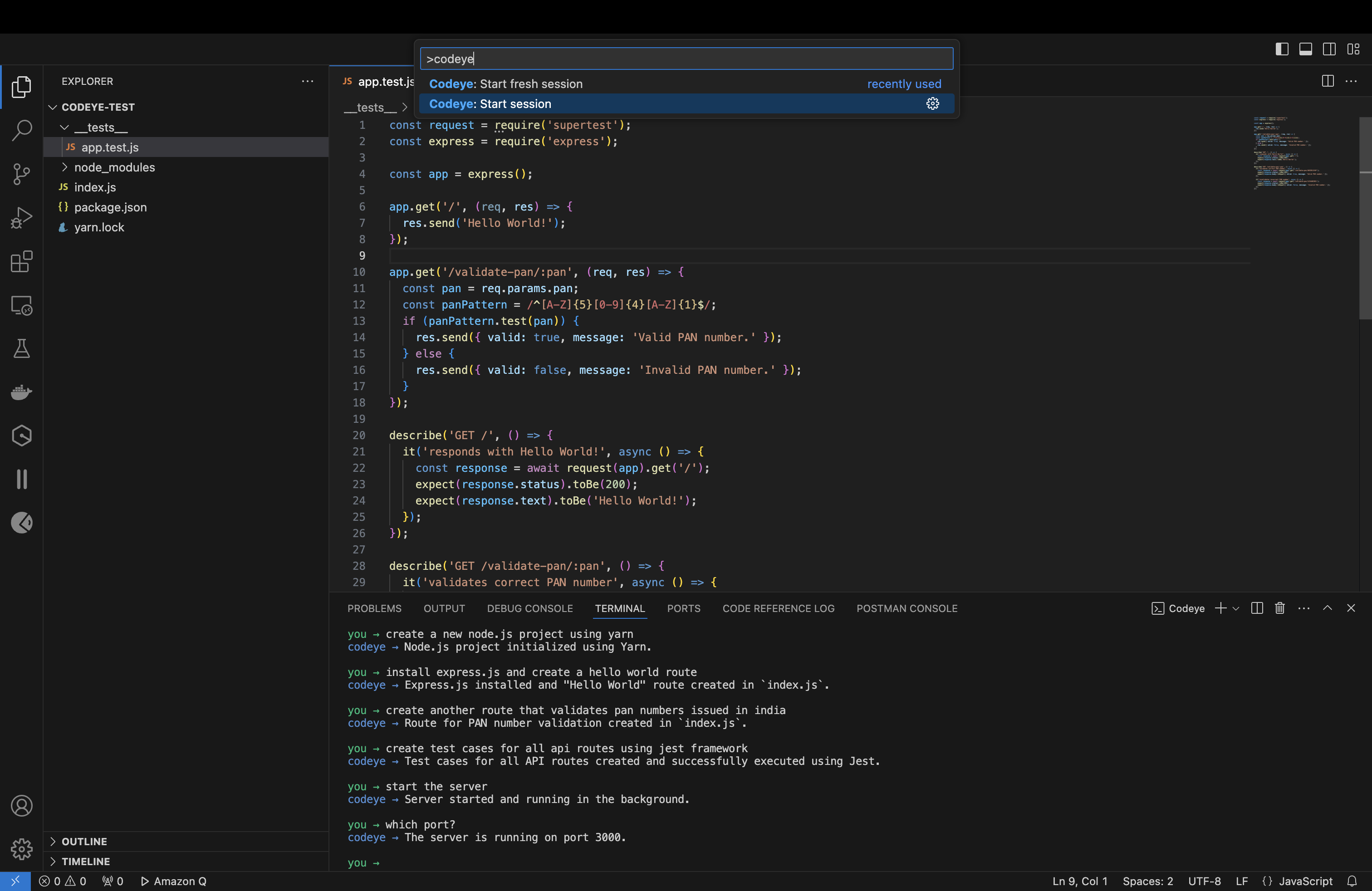
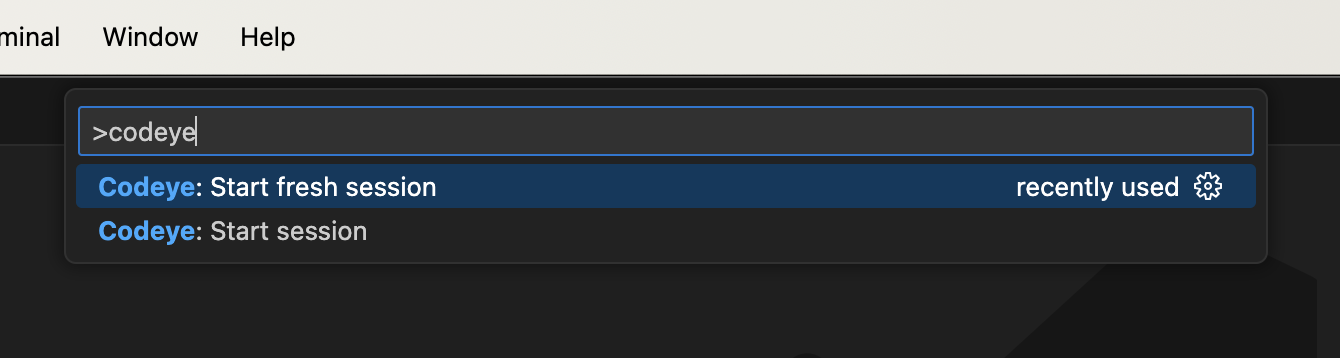
CMD + SHIFT + Pand start a Codeye session from the Command Palette.
Install and configure as global CLI command from npm:
# install package as global
npm i -g codeye
# configure model and credentials (only once)
codeye configureThen in any folder, start a session using below command:
codeye chatClone the repository, navigate to project folder and run below commands:
# use a supported node.js version
nvm install && nvm use
# install node.js dependencies
yarn install
# create a .env file
cp .env.dist .env
# update values in .envTo run as Visual Studio Code extension, open the project is Visual Studio Code and hit F5 to start a new Visual Studio Code window with this extension preloaded.
Or use below command to run working copy of the tool:
npm run debug -- chatBefore publishing, package your extension as vsix file.
npx vsce packageTo publish to Visual Studio Marketplace, use below commands:
npx vsce publishThis is an experimental tool currently in its Early Access Program (EAP). Your feedback is incredibly valuable for shaping its future.